2024. 12. 13. 21:26ㆍ공부
✏️ UX 스토리 보드 작성 과정
- 정의: UX 구현에 수반되는 user, task와 interface 간 상호작용을 시각화하여, 개발자/ 디자이너의 의사소통을 돕는 도구이자 완성해야 할 앱/웹 서비스와 예상되는 사용자 경험을 미리 보기 위한 방법론

작성프로세스
💡스토리보드 작성 연습 Tip
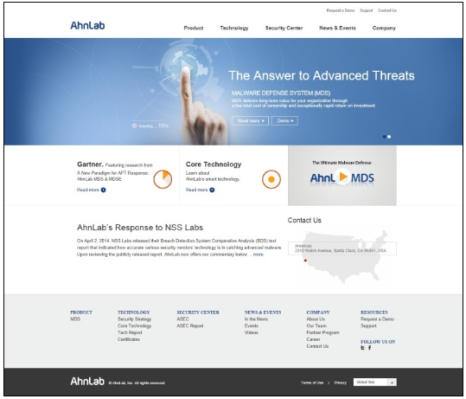
1) 자신이 선정한 한 사이트를 선택해 스크린샷 한다.
2) 그 사이트를 똑같이 스토리보드 형태로 ppt를 이용해 옮긴다.
3) 우측에 화면 설명 부분에 사이트에서 표현하고 싶은 기획 의도 및 부가 설명을 내 나름대로 작성한다.
✏️ Flow Chart
- 정의: 복잡한 시스템/ 활동에 포함된 사람이나 물건의 움직임/ 행동의 순서를 시각화한 것
◽ Task Flow: 단일한 것, 모든 사용자들이 모두 같은 행동을 취하게 되는 것의 흐름 (ex, 회원가입)
◽ User Flow: 서로 다른 유저가 서비스를 이용하면서 생기는 경우의 수들의 흐름
- Flow Chart 필요한 이유?
1) 기획 의도를 협업자/ 제작자에게 체계적으로 시각화하여 표현할 수 있다.
2) 전체적인 서비스 개요를 파악할 수 있다.
3) 서비스 사용 흐름에 있어서 논리의 정확성을 판단할 수 있다. (흐름에 막히는 부분 여부 판단)
4) 추후 서비스 유지 보수 및 업데이트 시, 이해를 더 쉽게 할 수 있도록 한다.
💡Flow Chart 작성 Tip
정해진 형태는 없다는 점! 나만의 스타일로 이해시키고 표현하는 것이 중요하다.
✏️ 랜딩페이지
- 정의: 서비스, 제품을 구입하게 만드는 전환을 일으키는 도구 페이지 [마케팅에서 사용]
ex) 페이스북, 인스타그램에서 보는 다양한 광고 클릭 -> 구입하고 싶게 만든느 페이지로 이동하는 경우 [그 페이지 = 랜딩 페이지]
- 홈페이지와의 차이점?
랜딩페이지 - 판매/ 마케팅을 하는데 도움이 되며 구매하도록 유도하는 페이지
홈페이지 - 상단의 카테고리 or 다양한 방식으로 회사를 소개하는 정보를 담고 있는 페이지
ex) 화장품 쇼핑몰
랜딩페이지 - 새로운 제품 런칭 시, 그 제품 홍보하는 이벤트 페이지
홈페이지 - 카테고리별 제품 목록, 회사 소개, 이용 후기, 커뮤니티, 각종 세일 정보가 포함되어 있는 페이지


- 랜딩페이지 2가지 종류
◽잠재 고객 형성 랜딩페이지
: 고객에 관한 정보를 수집하여 잠재 고객 형성
방문자들의 연락처 정보를 제출하는 양식 마련 -> 뉴스레터, 쿠폰 코드 등 단독 콘텐츠 제공을 목적으로 연락처 정보를 입력하도록 유도
◽클릭율 랜딩페이지
: 고객이 구매나 구독을 하도록 장려하고 바로 결제 페이까지 이어지도록 플로우 제공
일반적으로 CTA 버튼 마련 -> 방문자가 판매 또는 구독 페이지로 이동하도록 유도
* CTA(Call to action): 사용자의 반응을 유도하는 행위 혹은 요소 (ex, 구독하기, 구매하기, 퍼오기 등)
'공부' 카테고리의 다른 글
| A4 (1) | 2024.09.12 |
|---|---|
| [서비스 소개] AI 시대, 독서와 공존하기 (0) | 2024.05.30 |
| 디자인 씽킹(Design Thinking) (1) | 2024.05.23 |
| [BOOK] 서비스 기획자로 일하고 있습니다 _ 강승훈 ep.2 (0) | 2024.05.16 |
| [BOOK] 서비스 기획자로 일하고 있습니다 _ 강승훈 ep.1 (0) | 2024.05.09 |